According to statistics, 60% of people in the world are visual people, that is, people who perceive the environment with their eyes. The remaining 40% is distributed between audial people (hearing perception) and kinesthetic people (touch perception). This is a conditional distribution, but it is important when developing websites. Of course, a website that has interesting photos, illustrations, and animations always looks more attractive than just text content.
However, there are certain problems here. A client wants to show high-quality images, but they have large file sizes. And where the size is large, there is a problem with loading the page for the user, who has to wait and wait... But a client will not wait, he or she will simply go to another resource. So the balance between beauty and convenience has to be constantly made.
Now many websites assume that static or animated images (png, jpg, gif) are placed in the most compressed form, due to which image quality decreases.
The trend for vector images is gaining momentum. In this post, we are talking about SVG format (Scalable Vector Graphics).
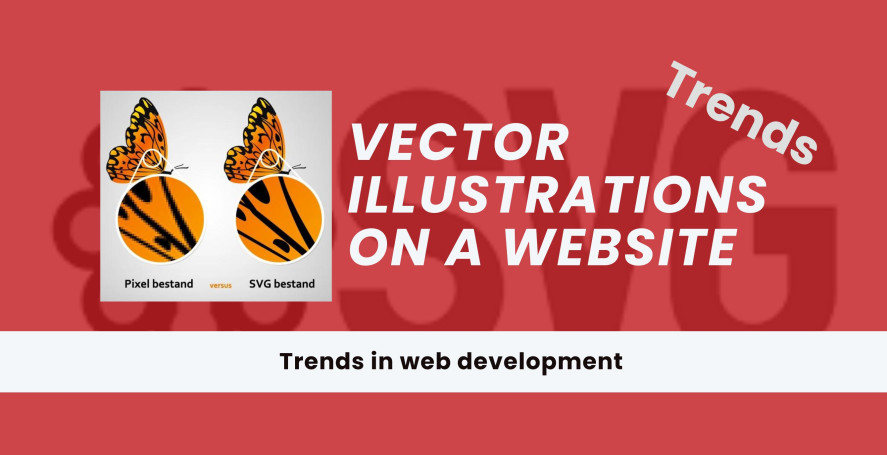
SVG is a vector graphic image format that can be easily scaled without loss of quality and can be either a static image or an animated one.
The key value of this format is the unlimited ability to scale the image without losing quality and with a small file size.
This means that no matter where you view a page with an SVG image: on a smartphone, normal, or retina display, the image quality will be equally high, and the image will load quickly along with the text content.
Firstly, SVG format is recommended for the development of responsive websites because the size of images directly depends on the screen resolution.
Here's where to use it on your website:
- Logos
- Icons
- Animated website elements
- Background images
- Buttons
- Charts
And a few more nice bonuses
1. If an svg image is integrated into an html page, you can implement some website responses to user actions (such as changing the color of a button or icon on mouseover) using CSS styles.
Let's give you an example to make it clear:
You have icons with social networks on your website. When the user hovers the mouse over one of the icons, it changes color, thus showing that it is active and can be clicked on.
2. SVG Sprite.
Sprite is a single graphic file that combines several images, i.e. icons, emoticons, and logos. Thanks to the positioning of the CSS background image, only the necessary part of the graphic is displayed. This is used to speed up the loading of the website by reducing the number of requests to the server.
Well, these are purely technical features.
For ordinary users – website owners – there is only one conclusion: SVG format rules because it will significantly speed up the loading of the website for the user and preserve the beauty and quality of the images on it.
There is, however, one caveat! Don't try to convert raster images into SVG format – it won't work out well